Even though most of the web development I do now is in the backend, I started with HTML in 1995 before I learned programming Java. In 2010 I attended the Fronteers conference and came back excited about the new CSS and Javascript tricks. This is why I wanted to go to the Fronteers 2012 conference this year. Instead of giving a full coverage of the conference, I’ll give my tweets a little context where needed.
General
Saving a lot of interesting links from #fronteers12 presentations on delicious.com/jashaj
RT @sjoerdly: Still great work on the collaborative notes j.mp/RezoFp top initiative by @hayify #fronteers12 even with @alexgraul talking speed
.
The beautiful venue of #fronteers12 Tuschinski twitpic.com/b16dgt

Thanks @FronteersConf for a great conference. @codepo8 you’re not only an inspiring speaker, but also a good MC.
A Pixel is not a Pixel by Peter-Paul Koch
Pixels and viewports explained by @ppk #fronteers12 Finally learning what the meta tag means I’ve been copy pasting the last 2 years.
PPK explained the difference between various widths you browser uses to calculate the size of boxed. You’ve probably used something like <meta name=”viewport” content=”width=device-width”> in your HTML to let your (mobile) device render the HTML nicely.
Interesting: (over-)usage of javascript libraries for just a few simple tasks eat up your mobile phone’s battery life. #fronteers12
The lazy way to handle simple tasks like selecting a specific DOM element or doing an Ajax call is to include a framework such as jQuery. This brings in a lot of code your site is not using. For a desktop device behind a broadband network this is not a real issue. For the mobile web it means not only a long loading time over a 2G network, but also a shorter battery life for your device because it has to process all that code.
Ten things I didn’t know about HTML by Mathias Bynens
<3 legacy in HTML5 <html>
<body bgcolor=”chucknorris”>
<h1>Chuck Norris rules</h1>
</body>
</html> #fronteers12
HTML5 specifies how browsers should behave in case of incorrect markup. In case of bgcolor=”chucknorris” it finds 2 valid hexadecimal characters and adds four 0′s to get a valid value. The result is the same as bgcolor=”#CC0000″> (red)
Browsers are just (too) kind for people creating webpages. Try omitting a ; in Java code and it won’t compile. #fronteers12
Mathias was talking about a discussion on github whether to add an optional ; at the end of a Javascript statement. Browsers have always accepted invalid HTML and this is IMO the main reason everyone was able to create their own webpage.
Accessibility panel with Bram Duvigneau, Antoine Hegeman and Bor Verkroost
Very useful to hear what issues people can have wrt accessibility of websites. #fronteers12
When the video of this discussion panel becomes available, I’d recommend you watching it. Not everyone can handle menus with a lot of items or a list of links too close to each other.
RT @rubenbos: Blind developer (!) demoing how he browses the web at #fronteers12. We can/should learn from this. #accessibility pic.twitter.com/n6ntQQTk

More CSS secrets: Another 10 things you may not know about CSS by Lea Verou
The result of the circling smiley is that I get hypnotised with a smile on my face
![]() . Very cool CSS tricks #fronteers12
. Very cool CSS tricks #fronteers12
We saw 10 (amazing) effects you can create with modern CSS3 without Javascript. One of them was a smiley circling on the page.
The biggest devils in the smallest details by Marcin Wichary
Apparently there is a team of designers and developers that work on the Google doodles for a living. As I write this, Google shows the doodle for Niels Bohr‘s 127th birthday.
my aunt called me when she saw the Pacman doodle. She thought her computer was infected by a virus. #fronteers12
and RT @flurin: Pacman doodle scared people because their computers suddenly started to make noise. They fixed it during the day. @mwichary #fronteers12
During the day that doodle was changed because my aunt wasn’t the only one.
Presenter’s MacBook drops and survives #fronteers12
550 hearts skipped a beat when the presenter’s MacBook fell off the lectern during the presentation. Surprisingly it wasn’t damaged.
Building the web platform by Anne van Kesteren
LOL: What the WTF: wtw.tf #fronteers12
I can smell your CMS by Phil Hawksworth
Next on #fronteers12: Phil Hawksworth, I can smell your CMS. Very interested if my former employer smells nice or not.
My former employer did very well actually. It lets you create your own URL scheme so you can migrate from/to an other platform without being forced to use other URLs. It doesn’t enforce HTML output. Its WYSIWYG editor is outdated but eat least it has a means to clean its output so you won’t leave empty paragraphs or font elements.
Hey, someone with a laptop that is not a MacBook #fronteers12
The vast majority was using devices that were designed in Cupertino. After 1,5 day I saw the first laptop from a different vendor. Later that day there turned out to be 5 of them in an audience of 550 people. Who thinks different?
OMG this really smells: instead of burton.com -> eur.burton.com/on/demandware.store/Sites-Burton_EU-Site/default #cmssmell #fronteers12
This site has a ridiculously long URL for this site’s homepage that also contains the name of the CMS vendor in it.
That view state is default behaviour of ASP.Net (still ugly) #fronteers12 #cmssmell
An enterprise CMS vendor has this very long hidden input field on its own site. My .NET knowledge is a bit outdated because someone says Microsoft changed this default behaviour years ago.
WYSIWYG is danger, but customers demand it #fronteers12 #smellcms
If people still think a post processor to clean WYSIWYG crapTML is not necessary, watch the video of this talk #smellcms #fronteers12
We saw traces of empty paragraphs with a non-breaking space wrapped in a font element to give it a smaller size.
Please speak up a bit during the #fqa #fronteers12
Instead of passing a microphone through the audience, the MC did the QA based on tweets in a 1-on-1 session. Because the MC and the speaker were close to each other, they forgot to speak up for the rest of the audience.
RT @philhawksworth: 149 stinking slides from my #smellCMS session at #fronteer12 are now available at speakerdeck.com/u/philhawkswor…
Shameless plug
Turn a banana into an input device for your computer makeymakey.com #fronteers12
What the legacy web is keeping from us by Alex Russell
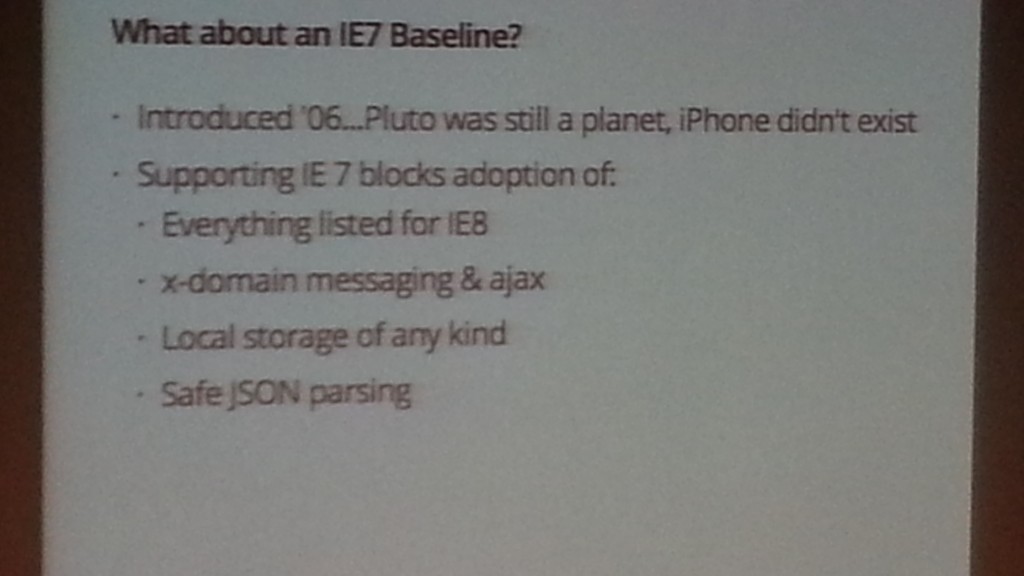
Features IE7 users are missing. It has been 6 years since that browser has been released. #fronteers12 twitpic.com/b19nmg

Don’t blame the corporate users for their outdated browsers. Blame the IT department and CIO #fronteers12 #fqa
As web developers we’d like users to upgrade to the latest browser versions to use CSS instead of Javascript or images for cool effects. Employees of larger corporations are usually stuck with outdated Internet Explorer version and they cannot upgrade themselves. It’s the IT department that is afraid to roll out updates of software or they don’t get the time to work on it. There’s also Microsoft to blame to be so slow releasing new versions of IE. It’s easier to roll out small updates than the big-bang upgrades Microsoft comes with.